What is Structured Data Markup?
Structured data is a type of code that identifies different elements of a page’s content. It doesn’t appear on the page to the end user, but it can be used by Search Engines to better understand what is on the page.
For example, imagine you have published a page on your site with a recipe. A human could easily recognize that this is a recipe – it likely has a list of ingredients, some instructions, maybe information about prep time, cook time, difficulty or nutritional information, or it may have just a few of those.
But Search Engines aren’t human, so structured data is used to signal that the content is a recipe, and to label each of those constituent parts we’d expect to see in a recipe post.
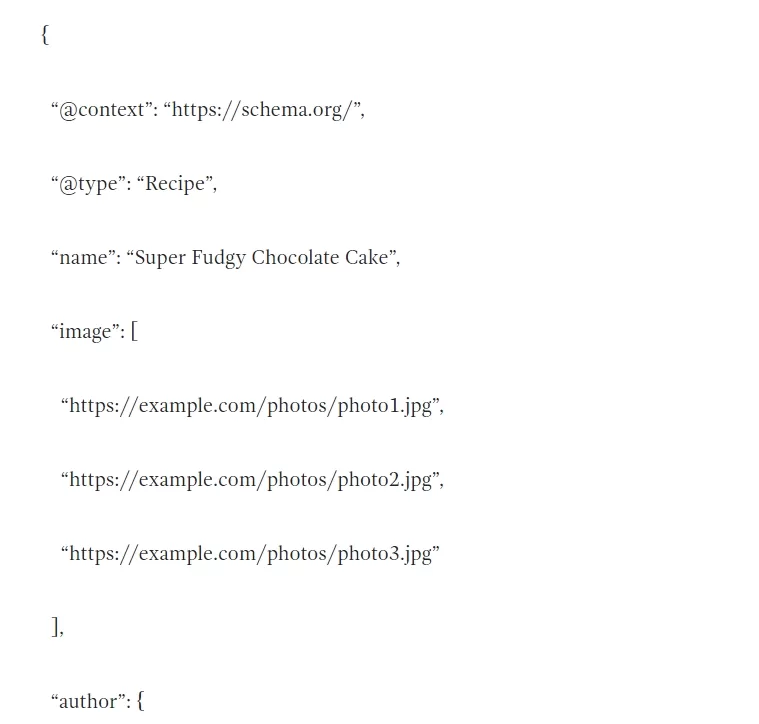
In the simple example below, you can see how the type of structured data (Schema) is identified as the context, and the content type (recipe) is identified under ‘type’. The constituent parts of the recipe (name, images and recipe author) are also labelled.

There are hundreds of types of structured data. While Google doesn’t support all of them, it does support a large range, so you should take a look at the list to see if any are applicable to your site or not.
In SEO terms, often the terms ‘structured data’ and ‘Schema markup’ are used interchangeably. However, Schema Markup is actually a structured data vocabulary and is typically the preferred type of SEO purposes.
Types of Structured Data Markup
Google supports a number of different structured data formats and vocabularies, which can be used to have your content displayed in interesting SERP features such as Custom Snippets; JSON-LD, Microdata and RDFa. While there are great many more formats of structured data, these are the only ones will make your site eligible for SERP feature snippets.
JSON-LD
JSON-LD is Google’s recommended structured data format, however, it’s worth bearing in mind that Bing does not currently support JSON-LD. Because JSON-LD markup can live anywhere within a page’s code (in the <head> with other meta data, or in the <body>) and doesn’t affect the HTML (it sits separately) it’s pretty easy to deploy compared to other methods.
Microdata
Microdata used to be Google’s preferred structured data format, so many sites still use this method. Microdata uses HTML tag attributes to ‘label’ elements within the page as structured data. This means it needs to be deployed directly into the HTML unlike JSON-LD. Microdata can be used in the <head> section as well as the <body>.
RDFa
Similar to Microdata, RDFa identifies content on a page by using HTML tag attributes. Again, it needs to be implemented directly in the HTML of a page, which can make it trickier to implement that JSON-LD. It can be deployed in the or sections of the page.
Structured Data Benefits
Including structured data on your site has many benefits; Open Graph and Cards allows your pages to show correct images, titles and descriptions when shared on social media, it can be used to drive on-site search and even be used in emails to highlight important information such as flight details. However, in terms of SEO, there are 3 core benefits:
- Eligibility for SERP Features – Including structured data won’t necessarily guarantee that you get any of the interesting SERP features available, but it will make your pages eligible. SERP features include knowledge graphs, breadcrumbs, featured snippets, carousels and more. SERP features like this can dramatically increase Click Through Rates and allow you to take advantage of a much greater presence in the SERP.
- More Relevant Rankings – Some people believe that structured data is a ranking factor. While we don’t believe that having structured data will necessarily result in a rankings uplift, structuring your page content in a way that helps Search Engines better understand its purpose and format could improve the relevancy of the queries it does rank for. Ranking for more relevant queries should increase the likelihood that your content fit the needs of the user searching. Good from a brand perspective and should lead to a greater likelihood of them carrying out your desired action.
- Voice Search – Voice assistants like the Google Home typically respond to queries by reading out a featured snippet or rich result (AKA the result in ‘position 0’). Including structured data in your pages makes you eligible to appear in position 0, and therefore increases your likelihood of being featured as a result in voice search.
How to Implement Structured Data
There’s a variety of different ways to implement structured data. It can be hard-coded, generated dynamically using JavaScript, or injected with GTM. You can format it using JSON-LD, Microdata or RFDa,
although JSON-LD is the recommended format, and the one most commonly used because it doesn’t require any alterations to the HTML on a page. However, Bing doesn’t support JSON-LD yet, so consider how important Bing’s support for your structured data might be for your site.
Each type of structured data has a certain number of required and recommended attributes. These
attributes should be visible on the page in order to be valid in structured data, so first check that all of the attributes you wish to include are somewhere on the page. You can find a full specifications for each type of structured data here.
JSON-LD
JSON-LD structured data can sit in the or sections of your page (most commonly it’s included in the ) and doesn’t need to affect the HTML on the page. Simply in paste the following snippet.
<script type=”application/ld+json”>
{
“@context”: “https://schema.org”,
“@type”: “Organization”,
“address”: {
“@type”: “PostalAddress”,
“addressLocality”: “Paris, France”,
“postalCode”: “F-75002”,
“streetAddress”: “38 avenue de l’Opera”
},
“email”: “secretariat(at)google.org”,
“faxNumber”: “( 33 1) 42 68 53 01”,
“member”: [
{
“@type”: “Organization”
},
{
“@type”: “Organization”
}
],
“alumni”: [
{
“@type”: “Person”,
“name”: “Jack Dan”
},
{
“@type”: “Person”,
“name”: “John Smith”
}
],
“name”: “Google.org (GOOG)”,
“telephone”: “( 33 1) 42 68 53 00”
}
</script>
Microdata
Microdata uses in-line descriptions within meta tags to identify elements as structured data attributes. For this, we need to identify each of the attributes in our existing code to mark up. Here is an example of Microdata markup:
<div itemscope itemtype=”https://schema.org/Organization”>
<span itemprop=”name”>Google.org (GOOG)</span>
Contact Details:
<div itemprop=”address” itemscope itemtype=”https://schema.org/PostalAddress”>
Main address:
<span itemprop=”streetAddress”>38 avenue de l’Opera</span>
<span itemprop=”postalCode”>F-75002</span>
<span itemprop=”addressLocality”>Paris, France</span>
,
</div>
Tel:<span itemprop=”telephone”>( 33 1) 42 68 53 00 </span>,
Fax:<span itemprop=”faxNumber”>( 33 1) 42 68 53 01 </span>,
E-mail: <span itemprop=”email”>secretariat(at)google.org</span>
Members:
– National Scientific Members in 100 countries and territories: Country1, Country2, …
– Scientific Union Members, 30 organizations listed in this Yearbook:
List of Alumni:
<span itemprop=”alumni” itemscope itemtype=”https://schema.org/Person”>
<span itemprop=”name”>Jack Dan</span>
</span>,
<span itemprop=”alumni” itemscope itemtype=”https://schema.org/Person”>
<span itemprop=”name”>John Smith</span>
</span>,
History:
</div>
RDFa
RDFa is really similar to Microdata. Again, this is done inline within the HTML, so you need to start by identifying each element you want to markup in your page’s code, and then add the structured data within its meta tags. RFDa has a slightly different syntax to Microdata – your markup should look something like this:
<div vocab=”https://schema.org/” typeof=”Organization”>
<span property=”name”>Google.org (GOOG)</span>
Contact Details:
<div property=”address” typeof=”PostalAddress”>
Main address:
<span property=”streetAddress”>38 avenue de l’Opera</span>
<span property=”postalCode”>F-75002</span>
<span property=”addressLocality”>Paris, France</span>
,
</div>
Tel:<span property=”telephone”>( 33 1) 42 68 53 00 </span>,
Fax:<span property=”faxNumber”>( 33 1) 42 68 53 01 </span>,
E-mail: <span property=”email”>secretariat(at)google.org</span>
Members:
– National Scientific Members in 100 countries and territories: Country1, Country2, …
– Scientific Union Members, 30 organizations listed in this Yearbook:
List of Alumni:
<span property=”alumni” typeof=”Person”>
<span property=”name”>Jack Dan</span>
</span>,
<span property=”alumni” typeof=”Person”>
<span property=”name”>John Smith</span>
</span>
History:
</div>
Testing Your Structured Data
Now you’ve added your structured data, it’s time to test that it’s valid. Simply paste your code or URL into the Rich Results Test Tool and it will give your results.
If you’re dynamically generating your Structured Data with JavaScript, or using GTM, you may need to paste in your rendered code rather than a URL (we find that sometimes the tool doesn’t pick up dynamically inserted Structured Data, even if it’s valid).
You can either load your page up in the browser and copy the source code or use the ‘Inspect URL’ tool in Google Search Console and ‘Test Live URL’. Click ‘View Tested Page’, which will show you the HTML that Google has rendered. Copy this into the Structured Data Testing Tool, and your Structured Data should be picked up!