Note: In our experience, schema markup implemented via GTM (Google Tag Manager) is a great option if there’s a development backlog. It can be a great way to test before going ahead with a full implementation and is quick to deploy for a quick win.
However, this is not always our preferred implementation. Occasionally it can take longer for this to be picked up by Search Engines and in rare cases, not indexed at all. Therefore, if possible, always implement schema directly in the source code.
This article assumes you have a basic understanding of schema markup and can create your own JSON-LD markup. You can refresh your memory by reading our Beginners Guide on Structure Data.
How to Implement Schema with Google Tag Manager
- Start with your JSON-LD markup. If you need help creating this, give us a shout or jump to this article.
- Validate your JSON-LD markup by pasting your code snippet into Structure Data Testing Tool for checking any potential errors.
- Once the code is validated, go to Google Tag Manager and Add a New Tag

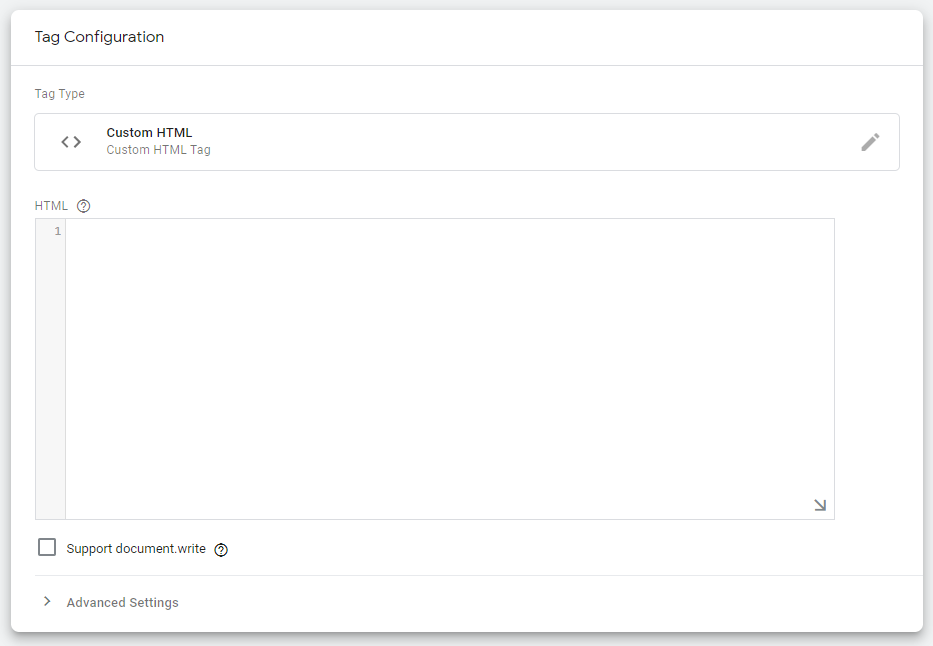
- Give your tag a name and select the “Custom HTML” option from Tag Configuration box
- Paste your JSON-LD into the box

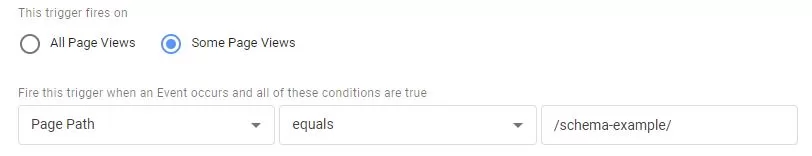
- Next, you need a trigger. The trigger determines when our new tag will fire. In this case, it should only fire on the page we needed to. In the example we use “/schema-example”. Within the trigger configuration, choose page views, some page views where we are going to use “Page Path equals /schema-example/”, as below.
- Of course, save the trigger and now we are ready to test it.

Testing Your Schema Markup
Are two phases when comes to checking your schema markup. Firstly, we need to verify that the tag is firing correctly in GTM before we publish the container. Next, wee need to validate the implemented markup with the structured data tester.
- Testing the Tag is Firing Correctly
Now we have our tag and trigger saved within our GTM workspace, but not published. To test the tag is working correctly, enter the preview mode by clicking “Preview” from top-right hand corner.
Once the Preview mode is open (Tag Assistant is connected) we can see which Tags where fired under the Tags tab. Click on this to dive deeper and check that your schema tag has fired.
Now, within the Preview mode, navigate to some pages which shouldn’t include our schema markup. Hopefully, on these pages the Tag doesn’t appear as fired.
- Testing the Markup is Being Detected Correctly
Once the container has been published, the Tag should be on live site and we can look to see if the markup is within the page source code. Right click and “View Source”. You should see the schema markup within the page code.
Go to Structured Data Testing Tool and paste the URL address so can fetch the code snipped. And press “Run Test”.

Sometimes, when you are using GTM to implement schema it’s not picked (due to the way GTM injects code), so you can test with the rendered HTML for the page. Also, you can check within your Google Search Console under Rich Snippet tool if the schema markup is picked up or not.
If you encounter any challenges or have suggestions to enhance this guide, please don’t hesitate to reach out to us. We eagerly welcome your input as it’s the swiftest route to our self-improvement and providing you with top-tier advice. By assisting us, you allow us to assist you better.